Blogg
Här finns tekniska artiklar, presentationer och nyheter om arkitektur och systemutveckling. Håll dig uppdaterad, följ oss på LinkedIn
Här finns tekniska artiklar, presentationer och nyheter om arkitektur och systemutveckling. Håll dig uppdaterad, följ oss på LinkedIn

During last week I was in the US visiting Rich Web Experience conference. It was very nice to get some extra summer feelings and runaway from the dark and rainy November in Europe. The conference was very good in total: well organised, skilled speakers and valuable contents justifying the name of the conference. In other words despite of the jet lag it was worth spending time and energy to attend this conference.
Different talks and sessions from the conference inspired me to write about both new and old topics in the landscape of front-end development. Let’s start with a new one, the hottest one: The next generation of beloved and hated AngularJS.
The next generation of AngularJS === AngularJS 2.0 is knocking on the door. It’s a significant departure from Angular 1.x with no migration path. We are simply talking about a totally new framework. There is no release date set yet, but the consensus is that version 2.0 will be ready late 2015.
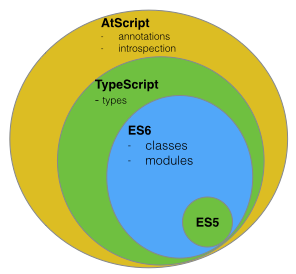
Many comments that I have heard during coffee breaks and some sessions were like: “Angular 2.0 is written with a new language called AtScript”. This is both true and not, because Angular 2.0 comes with AtScript that is actually a superset of TypeScript with addition for annotation and introspection capabilities. Basically AtScript is like TypeScript wherein additions to the native JavaScript syntax are optional.

For those who are skeptical about the need for such an extension to JavaScript you don’t need to use AtScript at all. You could write an Angular 2.0 app in ES5 if you like. Observe, it is not recommended.
The Angular team have always had a lot of respect for the TypeScript, now it’s just being confirmed with the upcoming marriage. The feelings shared developer-to-developer varies a lot, some are welcoming this change while many others are sceptical.
Here is a code snippet that shows what AtScript will look like in the context of an Angular 2.0 directive:
<exp-hello></exp-hello>
@ComponentDirective({
selector: 'exp-hello',
template: 'Hello world!'
})
A few other points to note about AtScript:
Angular 2.0 kills off many APIs of 1.x, at the writing moment we know that following is going to disappear:
All completely gone. Pretty radical, so what’s left? This is very upsetting news for all developers that have invested their soul and heart to understand and gradually master the current APIs.
Bottom line, version 2.0 is a fundamental re-think of Angular from the ground up. Let’s hope it will deliver what it promises: “Simply better experience for the developers”.
My personal opinion is that this fundamental change will drive adoption for the next generation of Angular application developers. The changes are happening for a good cause, the major goal with 2.0 is to improve development experience for Angular apps. Even if it hurts a lot this gives us developers some very bright hopes, let’s wait and see.
Watch out for announcements and alot more details on the status page of Angular 2.0