Blogg
Här finns tekniska artiklar, presentationer och nyheter om arkitektur och systemutveckling. Håll dig uppdaterad, följ oss på LinkedIn
Här finns tekniska artiklar, presentationer och nyheter om arkitektur och systemutveckling. Håll dig uppdaterad, följ oss på LinkedIn

One of the things I love, appreciate, respect, adore … about Callista is our focus on learning and our ability to go on conferences! It’s essential in helping us grow and stay current with tech trends and mingle with other like-minded tech geniuses …
Having got back from AppConf.js in Kraków at the end of May I felt compelled to do something fun for the React Gothenburg meetup.
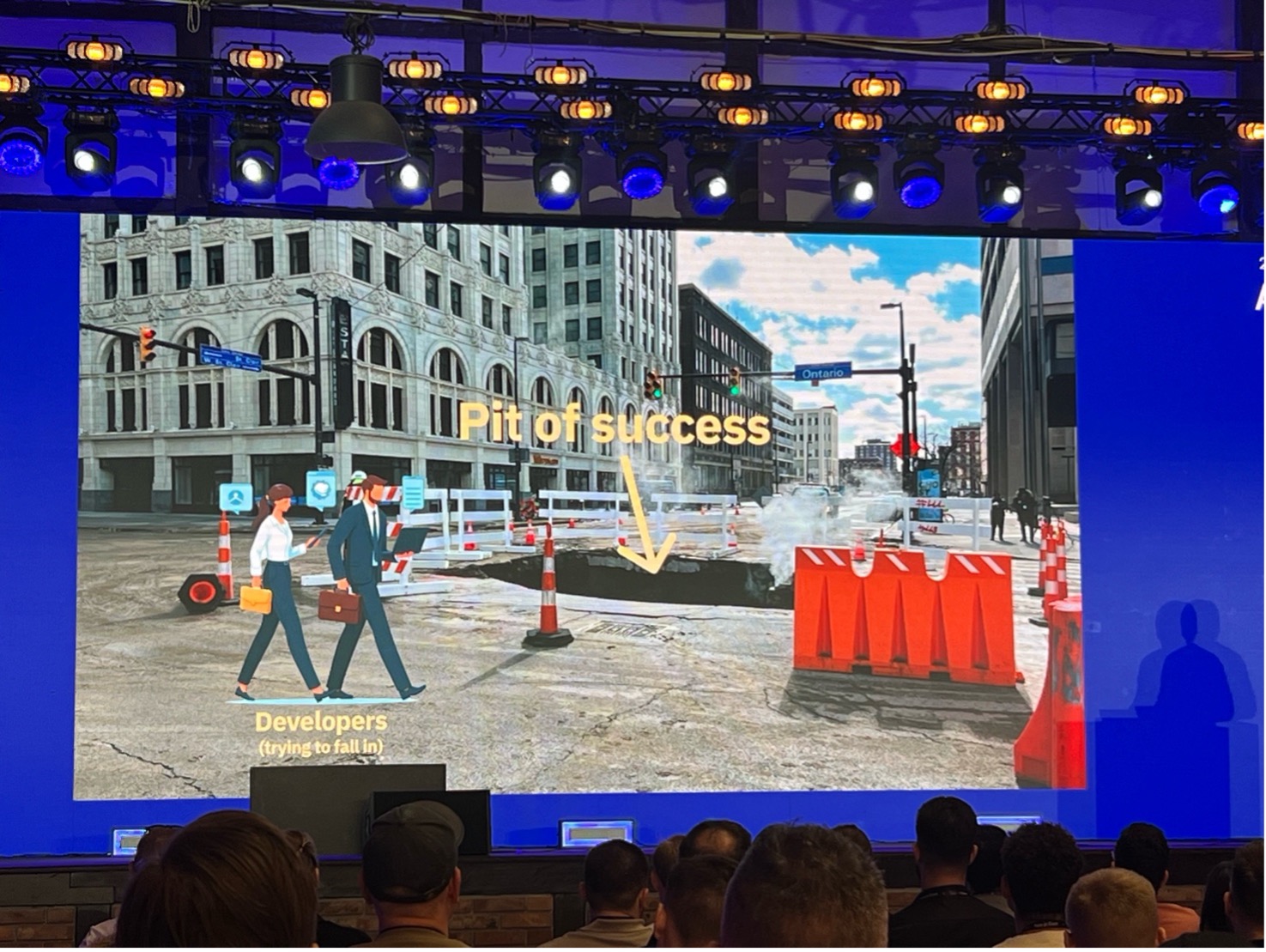
Don’t get me wrong, the conference spanned from serious subjects such as “Building Secure React Native apps”, to “Mozart never had React Native: you do”. With my favourite slide being “The Pit of success”, from Keith Kurak on “Embracing Native Code and Capabilities in Your expo app”, how many times have we tried to just fall into that pit?

I also, attended a workshop on Universal UI with React Native, which was very poignant for my current project at Evinova. It gave great insight into the choices we’ve already made plus a path for future libraries within the multiplatform sphere, such as NativeWind and Unistyles.
Anyway, I came away feeling that I’d like to do something both profound and fun and what better way to do this, by addressing complexity in frontend end development!!
So, at the React Gothenburg meetup on June 18th, I had the pleasure of presenting Universal UI. Hosted at Devies and sponsored by Evinova, where I’m currently working on our patient-facing apps.
In my current project we needed to create a web app from an app, a multiplatform app. This is complex, not just inherently but can lead to greater levels of accidental complexity.
As David Farley mentions in his book Modern Software Engineering: our main task as Software Engineers is to become masters of managing complexity.
I wanted to do a presentation which took us through the journey that we’ve had in taming the complexity of our frontend code.
I had a vision in mind for the presentation but absolutely no artistic skills, so I took the cheap option (although it’s a monthly subscription) and turned to ChatGPT to generate images. This was so much fun! A smash and grab raid on the Cornucopia of AI…
For this quest the world of Adventure time sprang to mind with Finn and Jake being the main protagonists, saving Princess Bubblegum from the chaotic (he’s not evil) clutches of the Ice Kings complexity!
Sit back in your seats and I’ll guide you through the prompts and images created, hopefully it’ll make sense but in short: Finn and Jake have to free Princess Bubblegum to create a Universal App that adheres to a design system. The ice king has taken her prisoner in his web of complexity, where he’s trying to allow accidental complexity to solidify into inherent …
Prompt: Create image adventure time themed universal lightning fast react

Prompt: Jake and finn go on an epic quest to free princess bubblegum from complexity

Prompt: Finn from adventure time, tries to stop accidental complexity from hardening into inherent complexity

Prompt: Jake and Finn look out over an ocean of complexity

Prompt: Finn needs to create a web app from app to save princess bubblegum to keep the ice king at bay

Prompt: Finn tries to decide what layer in the stack of components, business logic, state and api to create his web app to free Princess Bubblegum

Prompt: Bmo falls in love with the ui framework Tamagui and decides to take of it

Prompt: Finn and Jake in double trouble

Prompt: The ice king and his penguins are in uproar over the choice of universal ui

Prompt: Finn chops off the heads of the hydra of react styling libraries and so tames the ice king

Prompt: Jake and Finn free princess bubblegum with tamaguiäs universal react components

Prompt: Rainicorn rains down a design system from the heavens on princess bubblegum and her helpers

Prompt: Princess bubblegums candy people coding react

Prompt: Lady rainicorn sprays colors on a web app from figma

Prompt: lemon head from adventure time gets the candy people to use a design system

Prompt: Finn Jake princess bubblegum and the ice king move at light speed

Prompt: Finn has to fight his way through the complexity of a frontend react application that Marcin has created to free princess bubblegum